
Een redesign & gebruikerserervaring verbetering voor de website van de OOA. De plek waar PhD-studenten de juiste informatie kunnen vinden over het starten van hun PhD program en zich kunnen aanmelden voor diverse cursussen.

UI/UX Design
Research
Website creation
April – Juni 2024
Project briefing
Design V1
Website creation
Feedback
Website V2
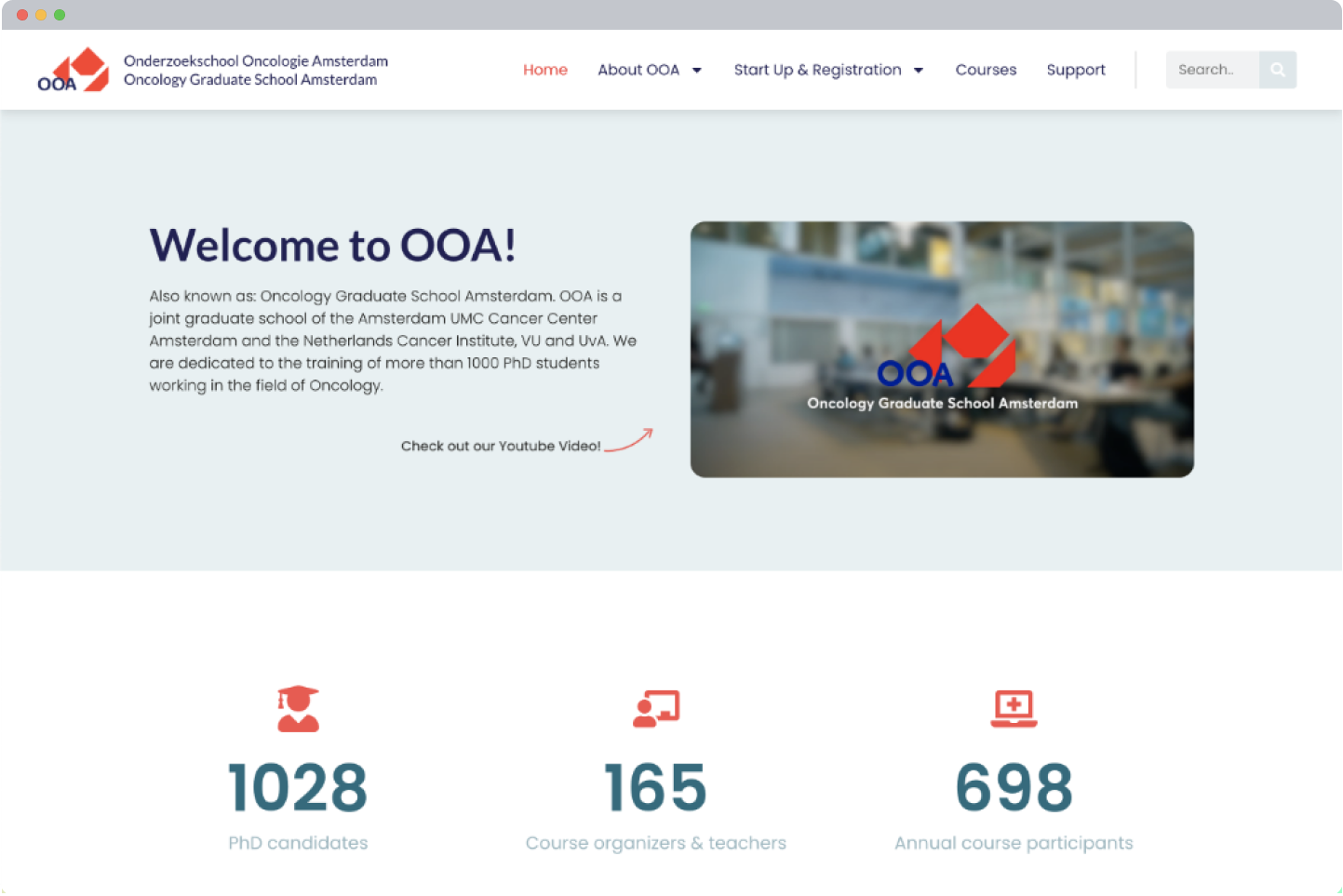
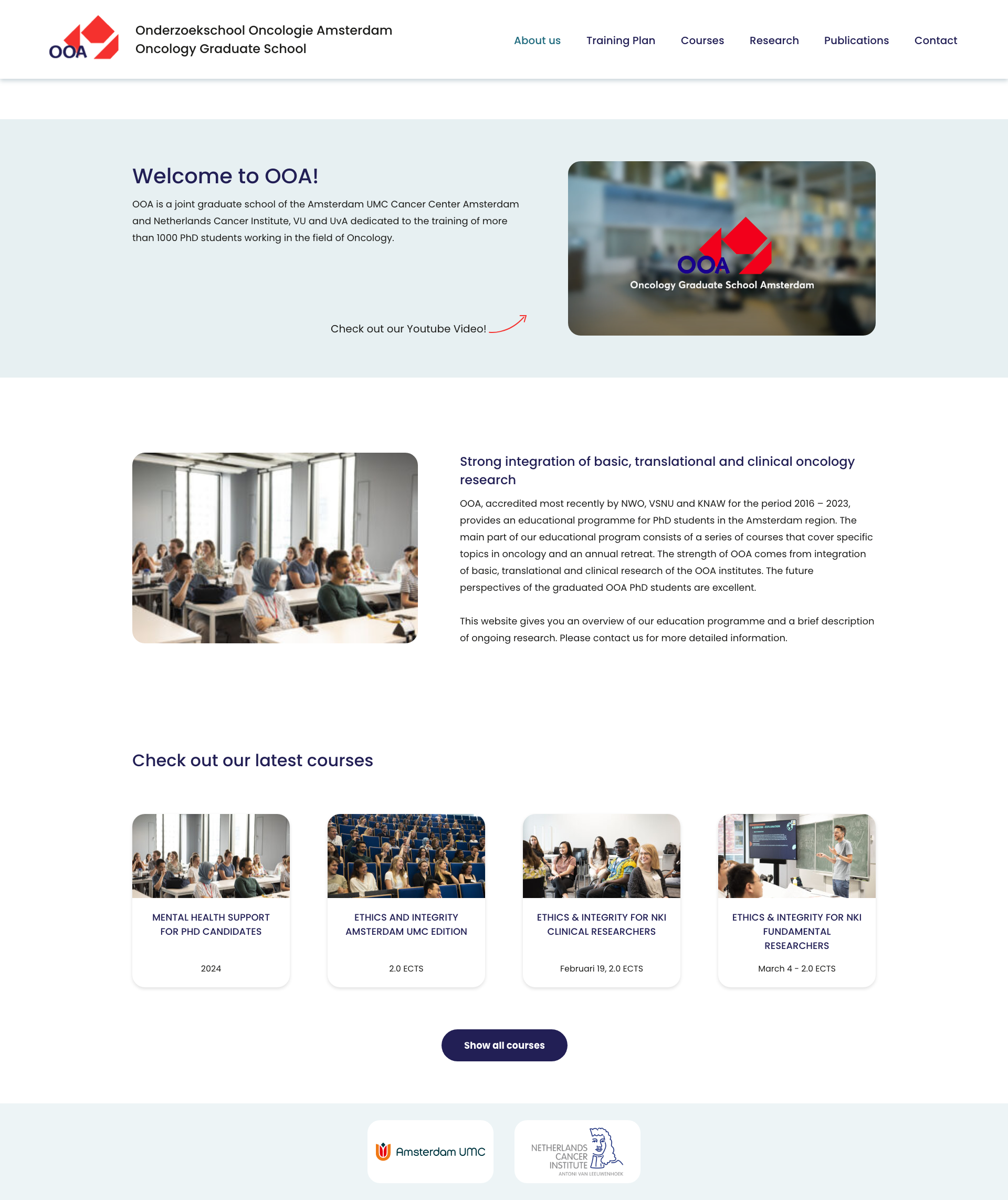
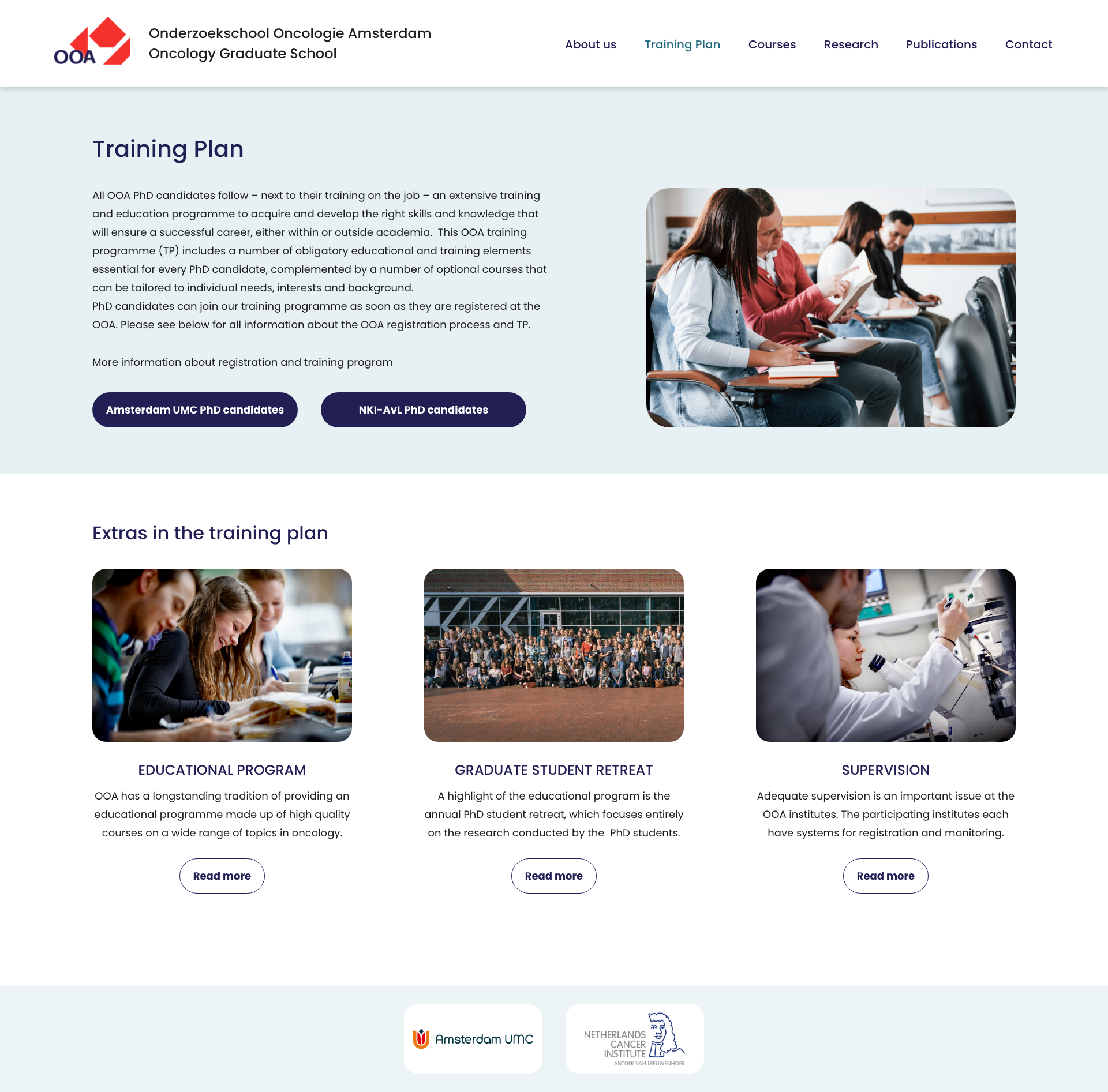
Boven afgebeeld: een snelle blik op de home pagina en Start-up and registration pagina van de nieuwe website van OOA.
De Onderzoekschool Oncologie Amsterdam (OOA) is een organisatie die PhD-studenten van verschillende onderwijsinstellingen ondersteunt en begeleidt tijdens hun PhD program. Ze bieden een brede keuze aan trainingen aan, gericht op het opbouwen van de benodigde kennis en vaardigheden voor het werkveld van de oncologie.
De website van de Onderzoekschool Oncologie Amsterdam (OOA) had dringend een grondige opfrisbeurt nodig. Sinds 2011 was de site niet meer bijgewerkt en voldeed deze niet meer aan de moderne eisen.
Naast de verouderde styling waren er ook diverse verbeterpunten die PhD-studenten hadden aangegeven. Ze vonden het moeilijk om belangrijke informatie te vinden en moesten vaak diep in de website zoeken naar de juiste links.
Aan het begin van het project ben ik in gesprek gegaan met de manager van OOA en een van de studenten uit de PhD Council. Zij vertegenwoordigen de doelgroep en staan gedurende het proces continu in contact met andere PhD-studenten en OOA-medewerkers.
Tijdens de projectbriefing bespraken we de huidige problemen van de website. We onderzochten waar gebruikers tegenaan lopen, welke onderdelen goed functioneren en welke helemaal niet. De volgende punten kwamen als belangrijkste naar voren:
Een van de belangrijkste punten was dat de website enorm verouderd was. Aangezien de site in 2011 was gemaakt en sindsdien geen enkele update meer had gekregen, voldeed deze niet meer aan de huidige normen en verwachtingen. De site voelde gedateerd aan, waardoor studenten zich niet trots konden voelen over hun website.
Hoog op de lijst van verbeterpunten stond het probleem dat de juiste informatie moeilijk te vinden was. PhD-studenten die aan hun PhD program beginnen, moeten verschillende stappen doorlopen, zoals het aanmelden van hun onderzoeksproject en het vinden van de juiste instanties. Op de huidige website moesten gebruikers vaak diep doorklikken en zelfs dan was de benodigde informatie lastig te vinden. Naast de gebrekkige vindbaarheid van informatie, was het voor zowel het management als de PhD-studenten belangrijk dat er extra informatie werd toegevoegd die momenteel ontbrak.
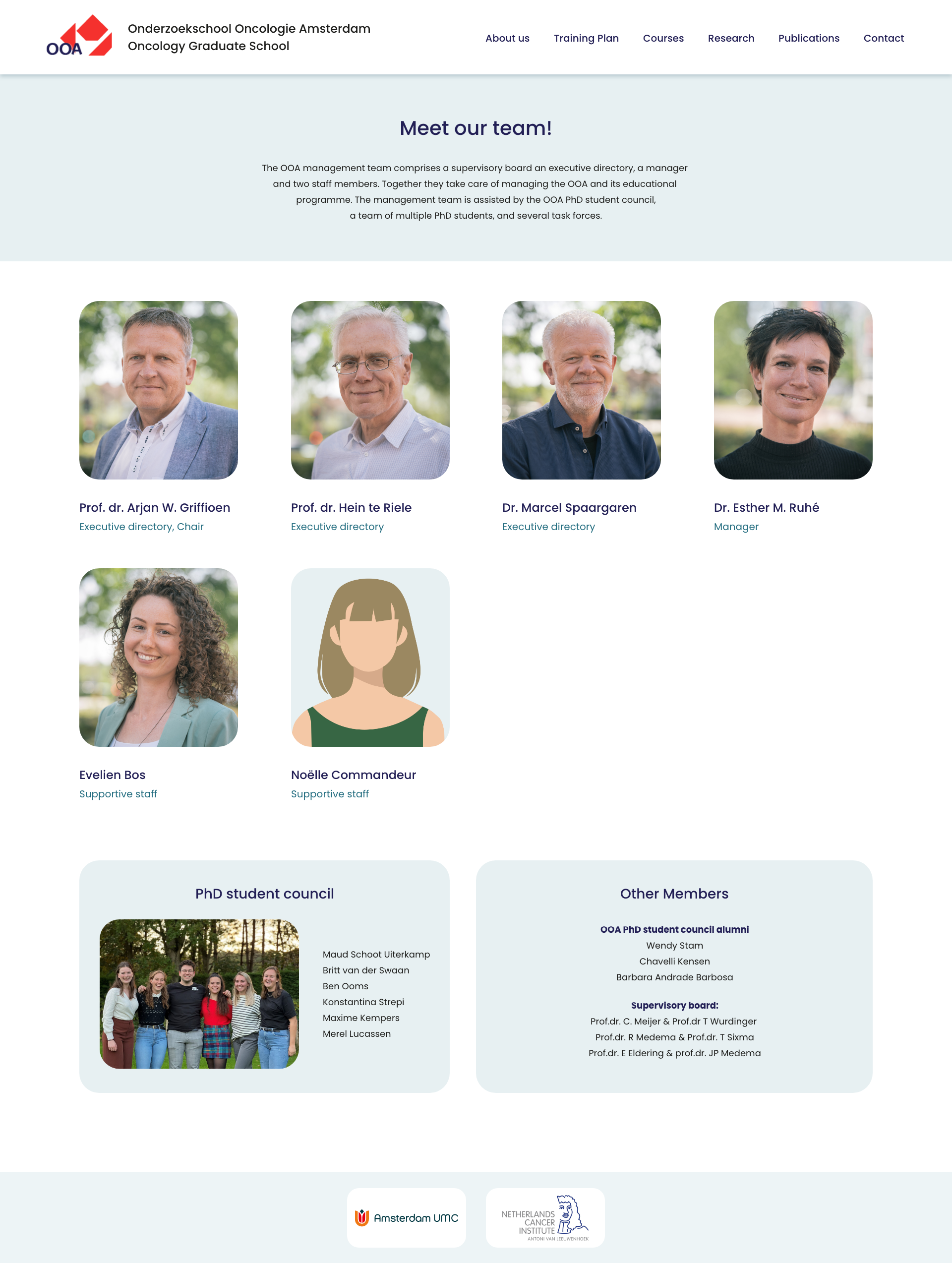
Daarnaast was het voor beide partijen belangrijk dat de website een persoonlijker gevoel zou krijgen. Gebruikers wilden beter weten met wie ze in contact zijn en bij wie ze terecht kunnen voor vragen. Ook wilden ze meer informatie over de mensen die de cursussen en trainingen begeleiden, inclusief hun expertise en kennis. Dit zou de website niet alleen functioneler maken, maar ook een meer verbonden en toegankelijke indruk geven. Ook zochten ze een stuk herkenning en verbondenheid door middel van foto’s. Dit zou het aantrekkelijker maken voor nieuwe PhD studenten.
Voor het eerste ontwerp ben ik aan de slag gegaan met diverse elementen van de huidige website die als prettig werden ervaren.
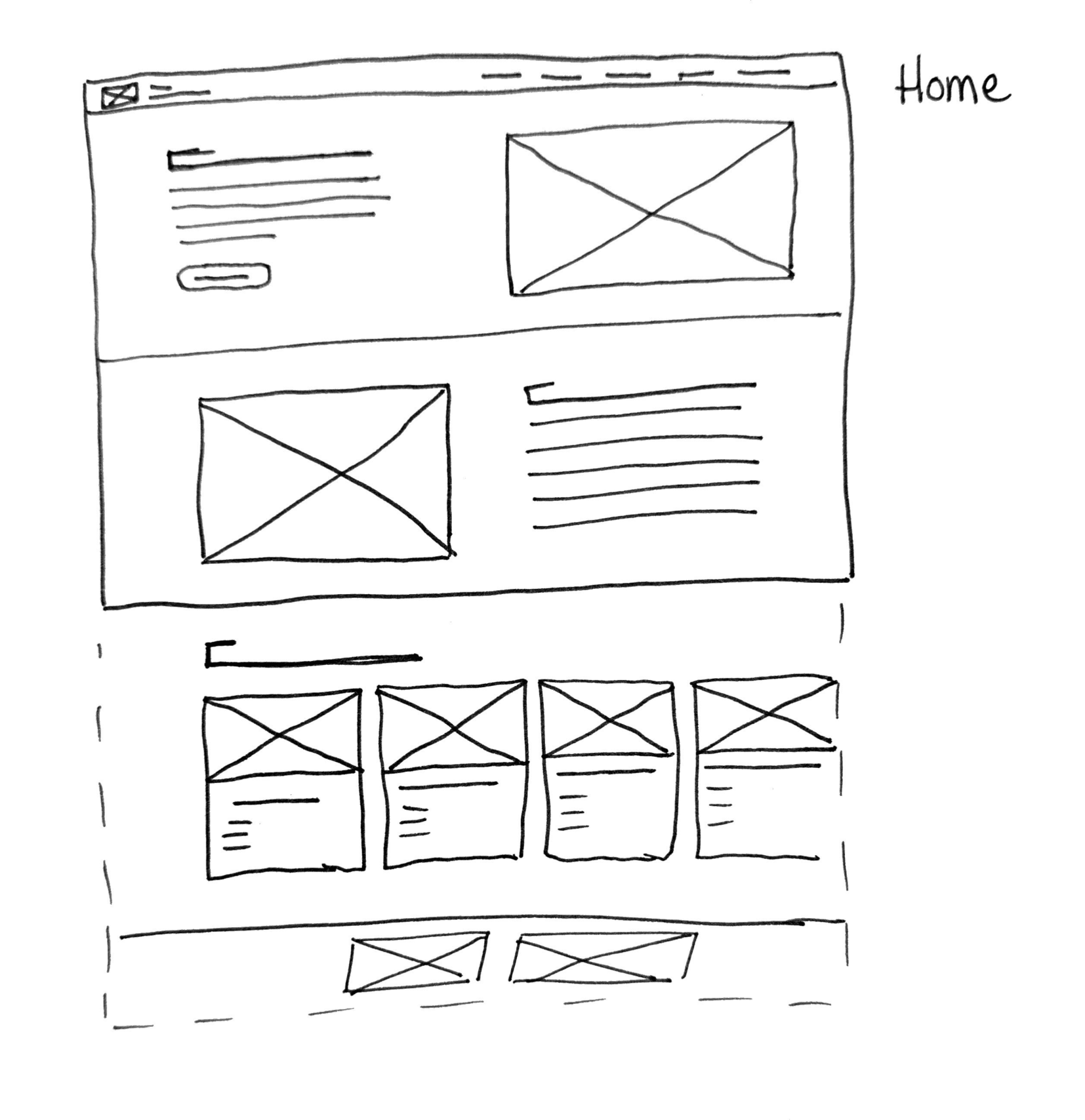
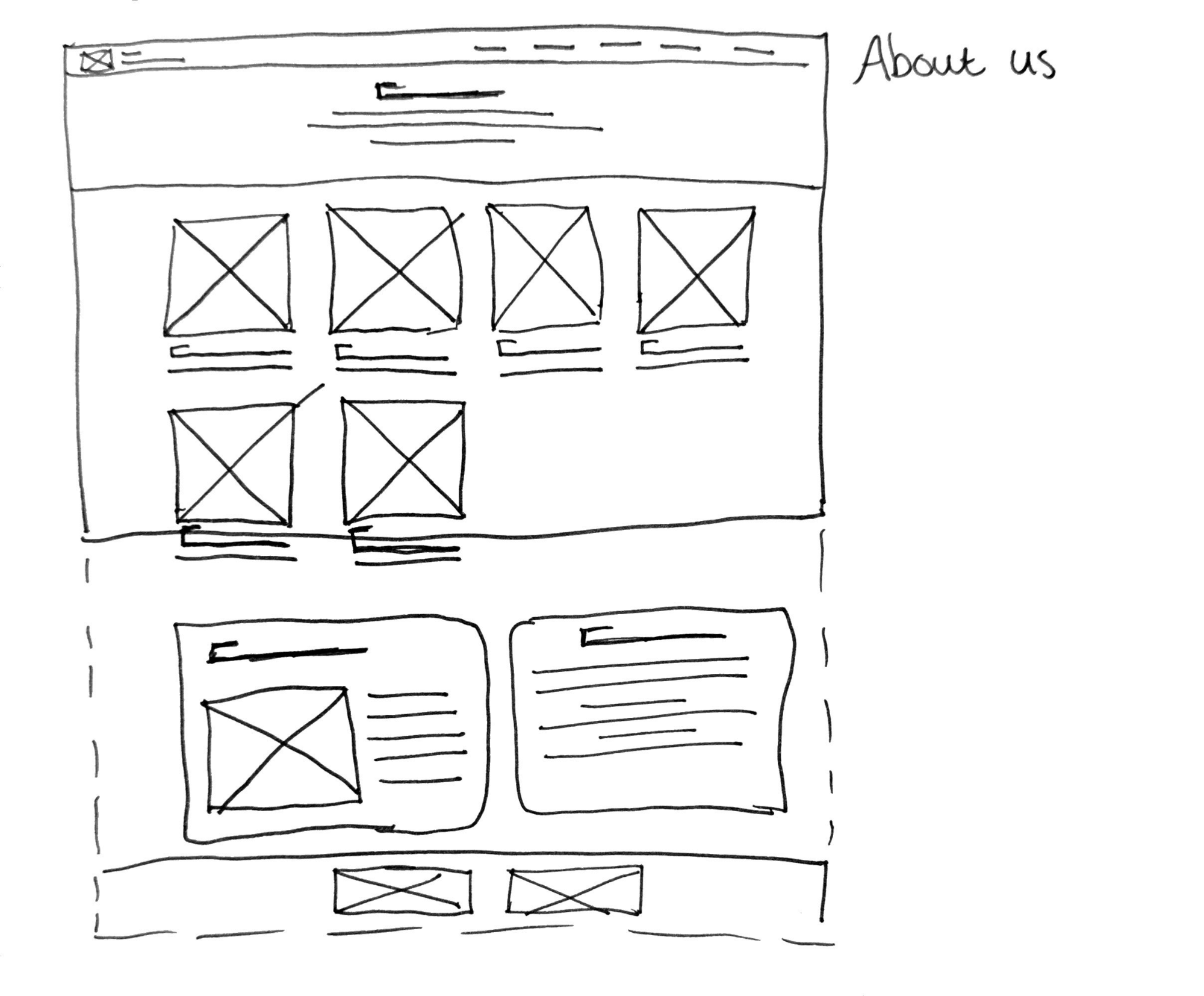
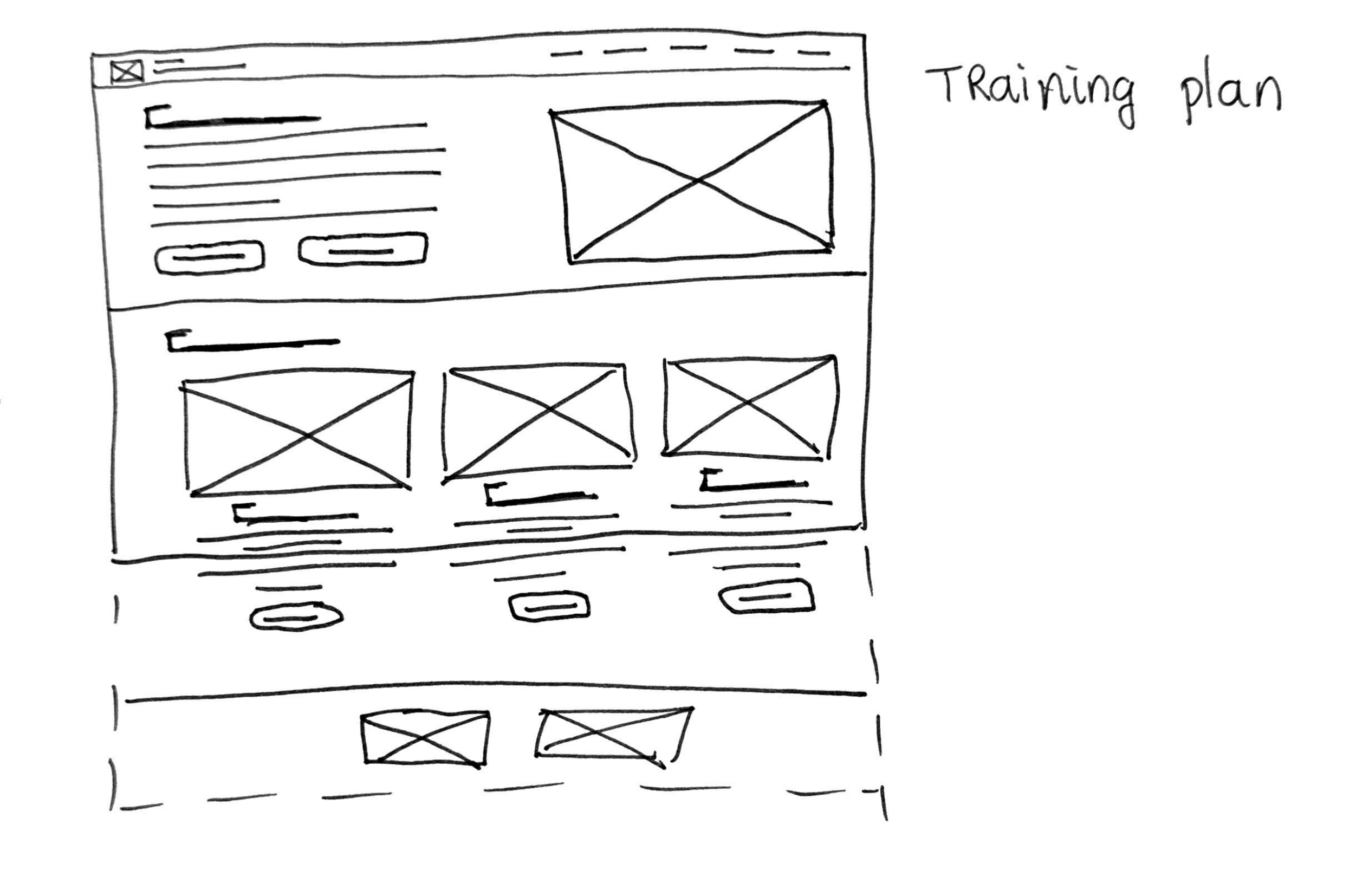
De eerste stap was het schetsen van deze schermen. Deze schetsen zijn gebaseerd op een onderzoek dat ik heb uitgevoerd naar vergelijkbare onderzoekscholen en oncologie-gerelateerde websites. Daarnaast heb ik gekeken naar basispatronen van websites om te bepalen welke het beste zouden passen bij de nieuwe website van de OOA.






De nieuwe website is ontwikkeld in WordPress met behulp van de tool Elementor Pro. Deze keuze is gemaakt zodat het management van de OOA later zelf de inhoud kan wijzigen en nieuwe cursussen en trainingen kan toevoegen.
Daarnaast biedt Elementor Pro tal van opties om zelf verschillende HTML- en CSS-elementen aan te passen en toe te voegen wanneer dat nodig is. Dit geeft mij de mogelijkheid de website zo goed mogelijk te bouwen volgens het ontwerp.
Zodra de eerste versie van de website was opgeleverd, vond de eerste feedbackronde plaats. Het management en de PhD Council hebben de website bekeken en hun feedback met mij gedeeld. De belangrijkste punten die naar voren kwamen waren:
De nieuwe website ziet er aanzienlijk frisser uit. Voor de PhD Council was vooral de verbeterde vindbaarheid van informatie een grote stap vooruit. Er werd echter nog wel de wens geuit voor een zoekfunctie, om het vinden van informatie nog gemakkelijker te maken.
Daarnaast had het management de specifieke wens om op de homepage een sectie toe te voegen waarin interessante cijfers getoond konden worden.
Er waren enkele punten in de gebruikerservaring op de site die verbeterd konden worden. Zo waren op sommige plaatsen alleen de titels van cards klikbaar, terwijl het handiger zou zijn als de hele card klikbaar was. Verder was er de wens dat de foto’s van mensen zouden roteren. Als laatste waren er een aantal tekstuele aanpassingen gewenst om de informatie begrijpelijker te maken voor de PhD-studenten.
Na ontvangst van de feedback ben ik grondig aan de slag gegaan om de website aan te passen waar nodig. Ik heb meer foto’s toegevoegd, een zoekfunctie geïmplementeerd en tekstuele wijzigingen doorgevoerd. Sommige aanpassingen uit de feedback zijn na uitvoering teruggekeerd naar de oorspronkelijke versie (V1), omdat die beter bleek te bevallen.
Verder heb ik in versie 2 alle pagina’s opnieuw doorgenomen en tweaks toegepast om de gebruikservaring nog verder te verbeteren.
Je kunt de laatste versie van de website bekijken op: ooa-graduateschool.org/cms
Hieronder volgen enkele screenshots van de huidige versie.